On this page
Pass custom data to Flow
Step template: Wait for Chat (RWC)
In embedded chat, you can pass any data to Flow by specifing properties in the pageData object.
pageData object example
js
pageData: {
firstName: 'John',
lastName: 'Doe'
}pageData: {
firstName: 'John',
lastName: 'Doe'
}TIP
Find full code in the collapsible below
Open full code
html
<script>
document.addEventListener("DOMContentLoaded", function () {
var RWC = richWebChat.default
var app
if (app) { app.destroy() }
var app = new RWC({
container: '#rwc',
chatUrl: '',
autoExpandDelay: 0,
position: 'bottom-right',
inviteMessage: undefined,
inviteButton: undefined,
inviteImage: undefined,
allowChangeChatWindowSize: true,
allowDrag: true,
showCloseIcon: true,
openChatAriaLabel: 'OPEN THIS CHAT',
widgetColor: '#bba381',
animation: 'pulse',
pageData: {
firstName: 'John',
lastName: 'Doe'
}
});
});
</script><script>
document.addEventListener("DOMContentLoaded", function () {
var RWC = richWebChat.default
var app
if (app) { app.destroy() }
var app = new RWC({
container: '#rwc',
chatUrl: '',
autoExpandDelay: 0,
position: 'bottom-right',
inviteMessage: undefined,
inviteButton: undefined,
inviteImage: undefined,
allowChangeChatWindowSize: true,
allowDrag: true,
showCloseIcon: true,
openChatAriaLabel: 'OPEN THIS CHAT',
widgetColor: '#bba381',
animation: 'pulse',
pageData: {
firstName: 'John',
lastName: 'Doe'
}
});
});
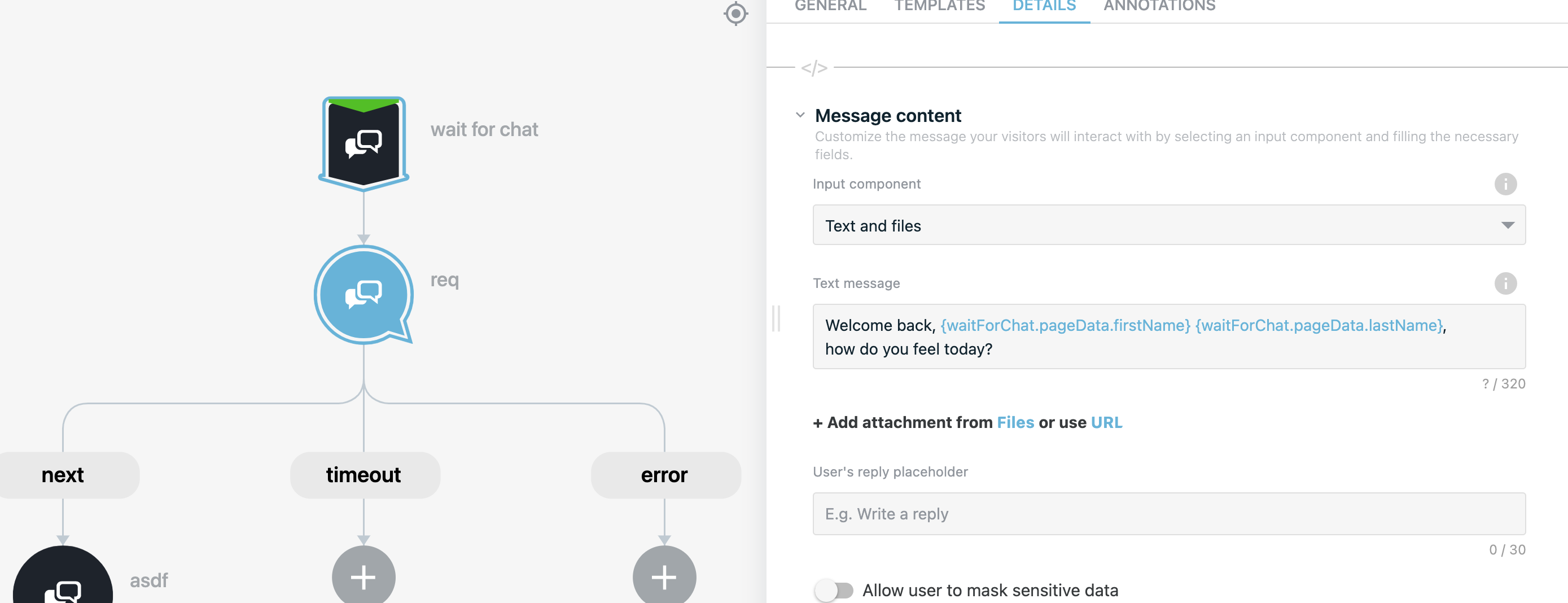
</script>Flow example
You can access these values through the Wait for Chat (RWC) Step Merge field.

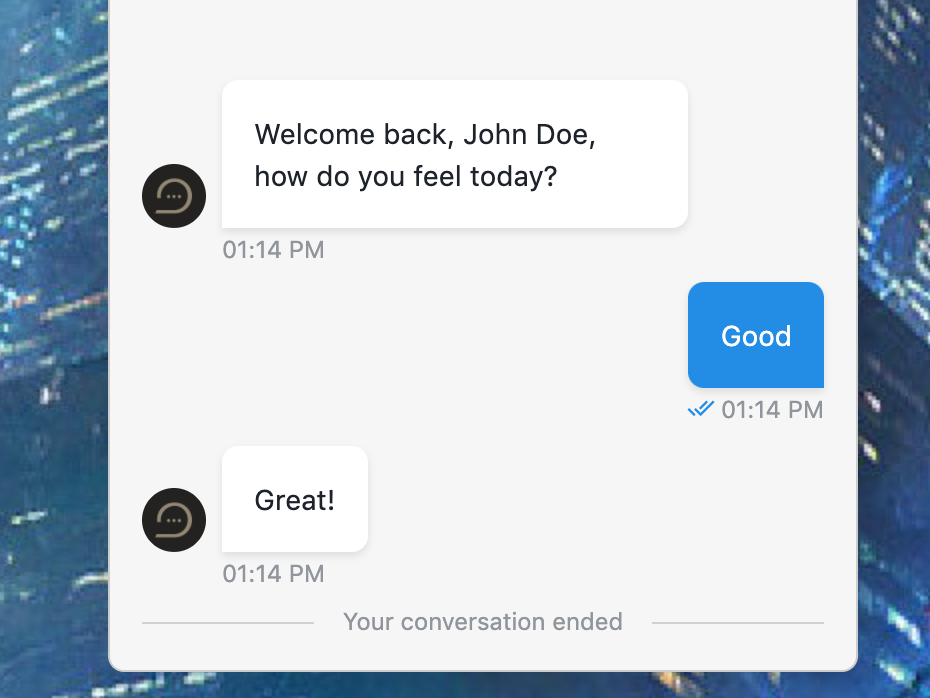
Result
As you can see the data was succesfully passed to the Flow and used as a Merge field value.

TIP
You can specify any structure of the pageData prop:
js
{
text: 'some text',
nestedProp: {
someNumber: 1,
someBool: true,
anotherNestedProp: {
textFromNested: 'text from nested'
}
}
}{
text: 'some text',
nestedProp: {
someNumber: 1,
someBool: true,
anotherNestedProp: {
textFromNested: 'text from nested'
}
}
}