Send Message (RWC)
Read the overview on what to use the Step for in the Convert communication scenarios into messages article.
Use the Step to send a message to a chat user in a specified RWC conversation. The Step works together with the Wait for Chat (RWC) Step template. When Send Message (RWC) is reached during Flow execution, it sends the message to the chosen conversation and proceeds down the next leg without waiting for the user’s reply.
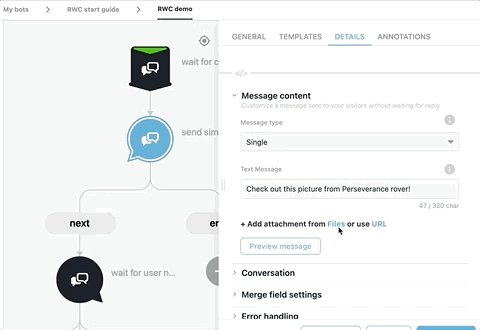
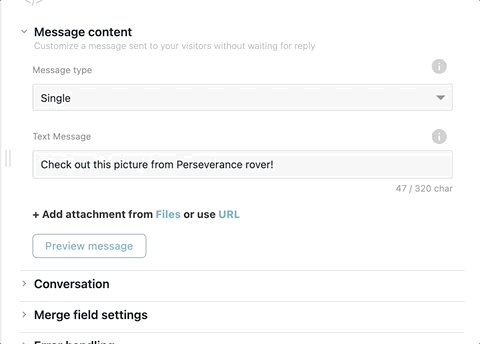
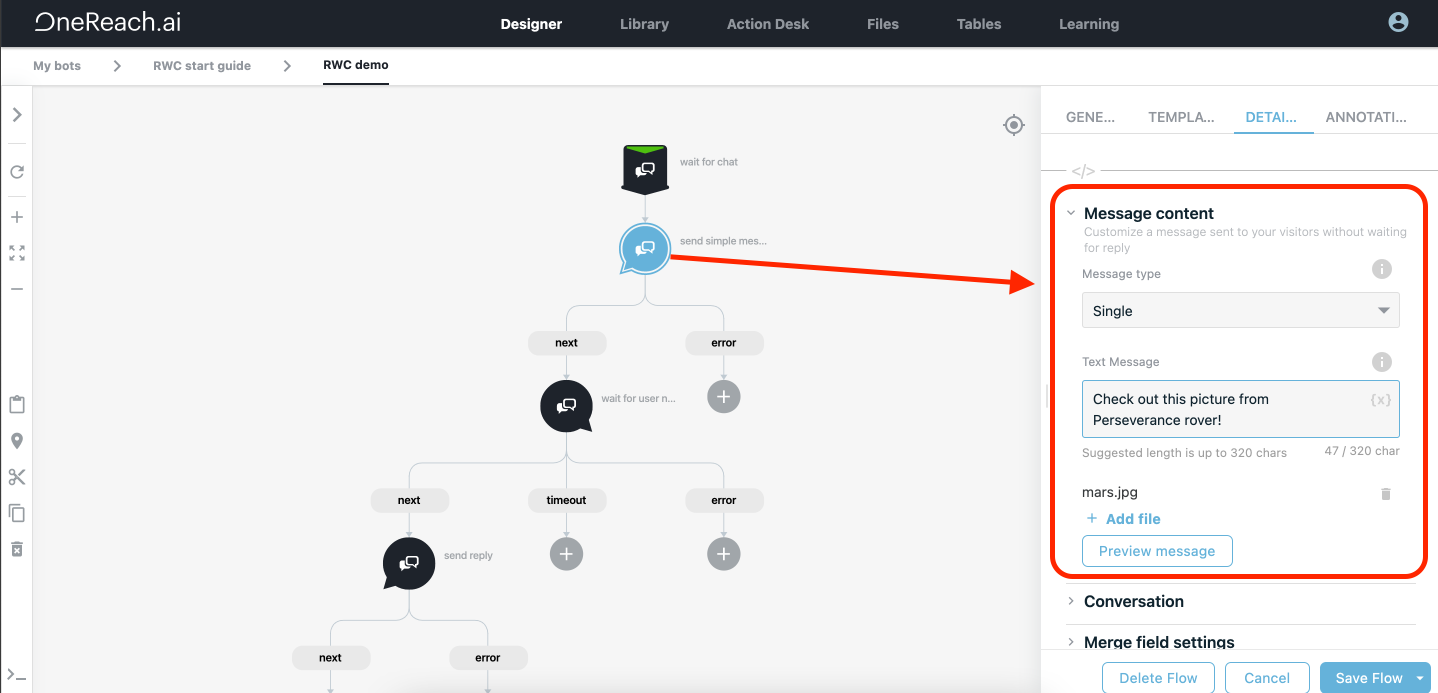
Message content
The outgoing message should contain a text and/or attachment(s).
The Preview message button allows you to see how the user will see the message in the chat.
You can use HTML tags and inline CSS styles to customize text or add images.
Example
<b>bold text</b>
<a href="URL">link</a>
<div style="display: flex;">
<img src="link to image" style="width: 50%;">
<img src="link to image" style="width: 50%;">
</div><b>bold text</b>
<a href="URL">link</a>
<div style="display: flex;">
<img src="link to image" style="width: 50%;">
<img src="link to image" style="width: 50%;">
</div>Add media to the message
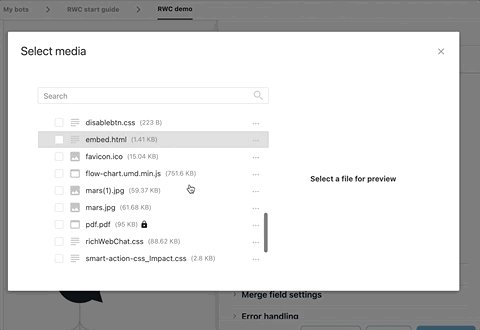
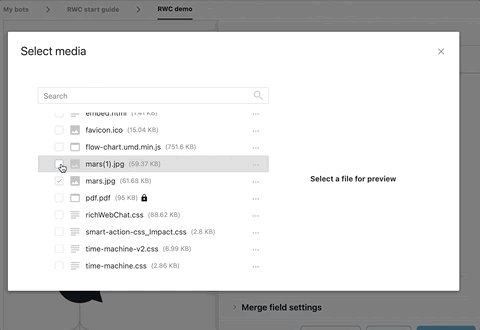
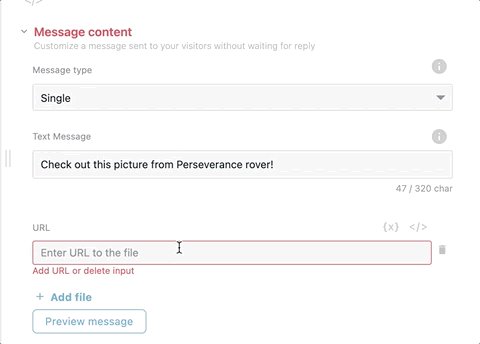
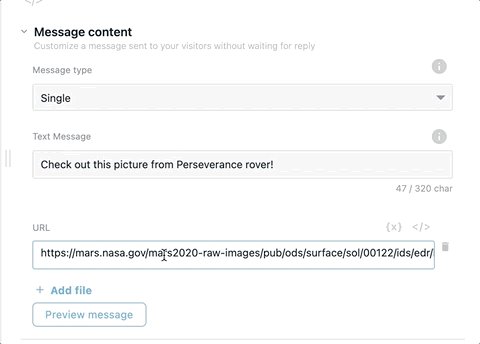
You add attachments and media in two ways:
- First, add a file to the OneReach.ai Files storage, then in the Send Message Step, select a file from the Files

- Provide the URL of the file

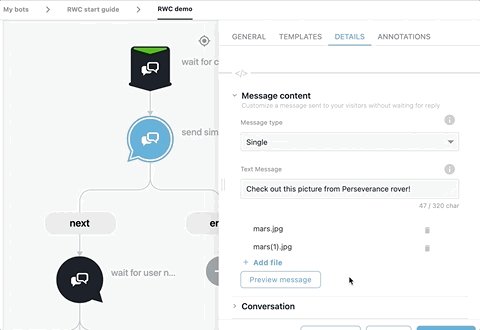
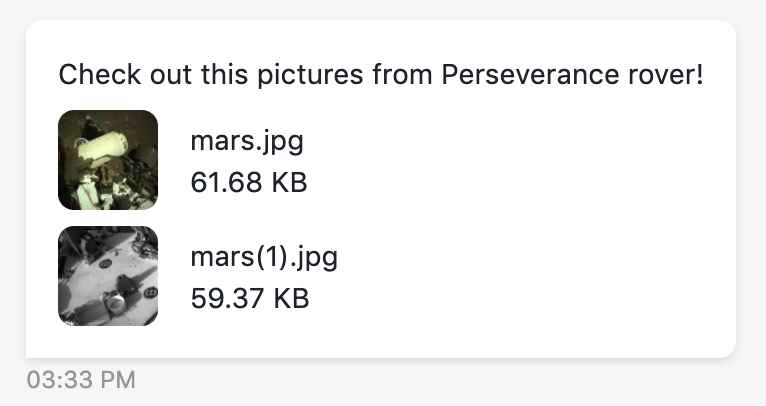
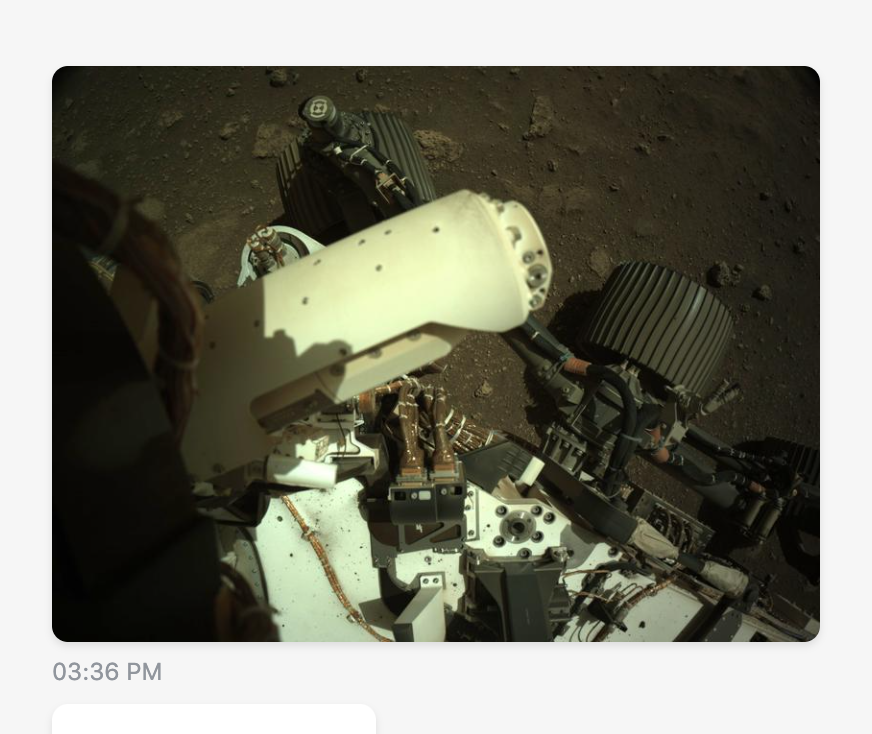
You can create a message that consists only of an image without any text message. If you attach a single image, the image will be fully shown in chat. If you attach more images, they will have a file-like appearance with a small preview.
| Multiple attachments | Single image attachment |
|---|---|
 |  |
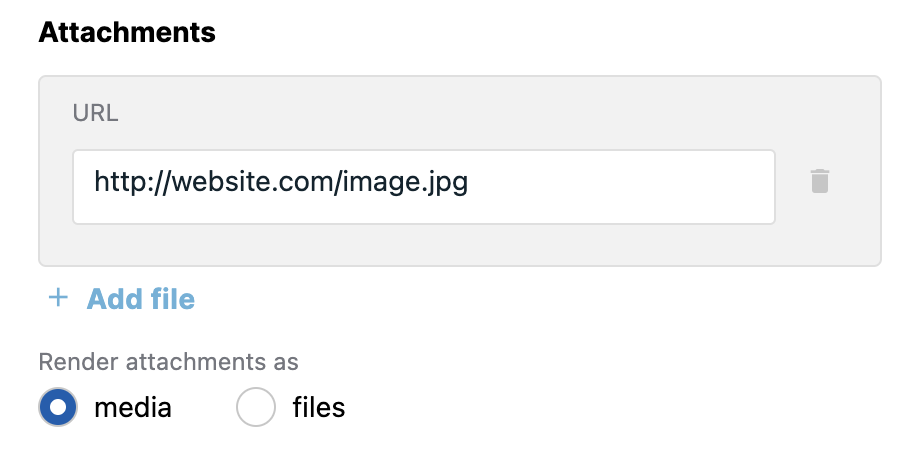
Add and render attachments as media or files
You can attach the file to the content of your message and choose how to display it in the chat: as media or as a file.

If the media option is selected, attachments, that can be parsed as media (images, videos and audio files) will be joined and transformed. Images in the RWC UI will be wrapped into the gallery component with zoom and save options. Video and audio files will be presented as a media player. If it's not possible to parse the file as a media, it will be presented as a default file.
If the files option is selected, every file is shown as a default file, including images and videos.
Single message
By default, you create a message of a Single type.

However, it is also possible to create a message of Random or Conditional type.
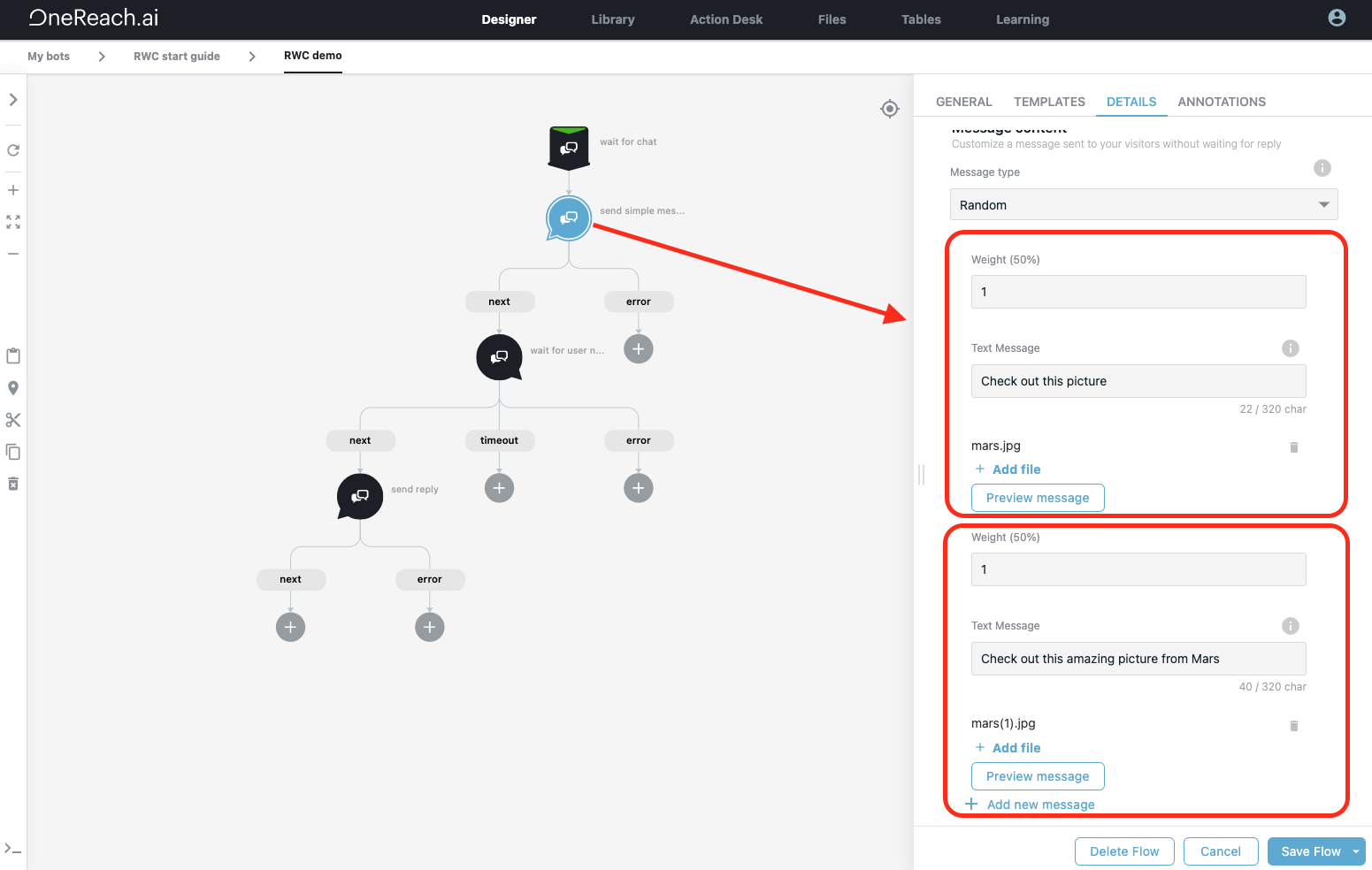
Random message
Randomly sends one of multiple messages from the list.
To create multiple messages, in the Message type set Random and click the Add new message option.
Set individual weights for each message. The weight is used to calculate the probability of that message being chosen from the list. Weight value format is a positive number with a point or comma used for decimals in the range from > 0 to < *(2^53-1). When you define the weight manually, the probability of message choice is calculated automatically and displayed next to each weight.
When the Flow reaches the Step, one of the messages gets randomly chosen and is sent in the chat.

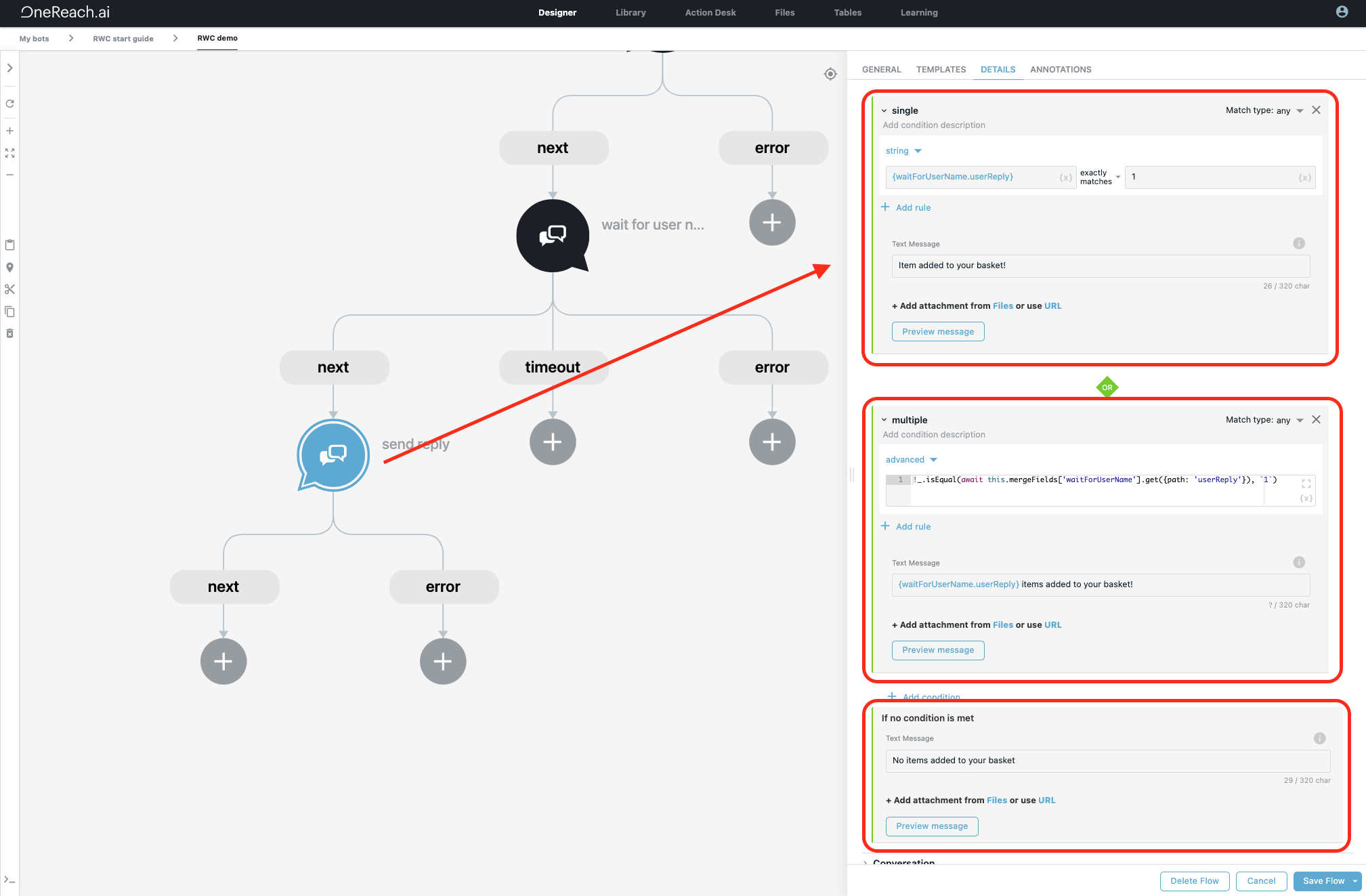
Conditional message
Use to create multiple bot-message options in the Step and to choose which of them to send to the chat user when a certain condition is met.
To create multiple messages, in the Message type set Conditional and click the Add new message option. Set conditions that should be met for the Step to select that message version. There is no limit on the number of condition groups, but the Step will choose only one during an execution. When The Step is reached in the Flow, each group will be evaluated in the order from top to bottom. The Flow will select the first group for which the associated rules are met. If none of the rules were met, the Step will send the message defined in the If no condition is met section. Additional information about the condition builder can be found in the Conditional Selection Step under the Info icon.

Condition groups
Every condition group is defined by the condition rules that must be met for the flow to select that group and the data to the Output field, in which you specify the output data manually, via Merge field values or in the Code mode in case that group is selected. At least one condition group must be defined.
To add a new group, click + Add condition button. To delete one, click on X button. You can change the order of your groups using the drag handle.
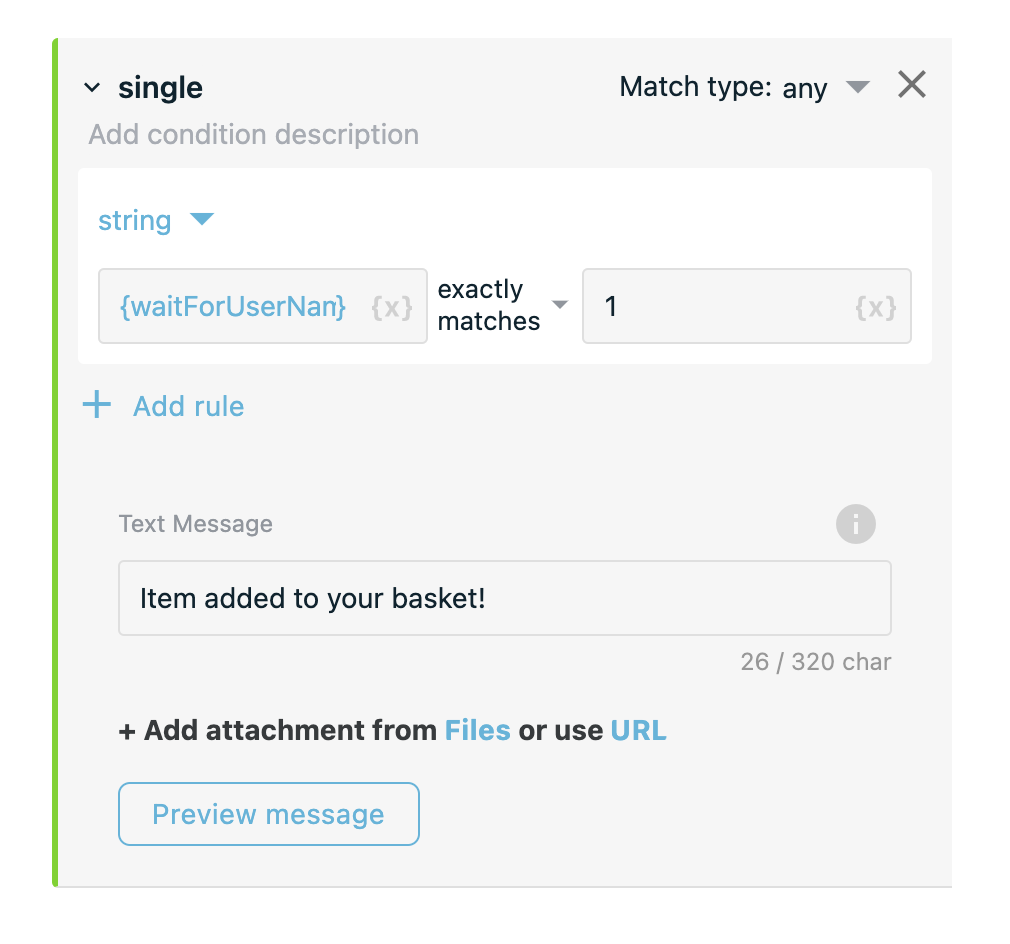
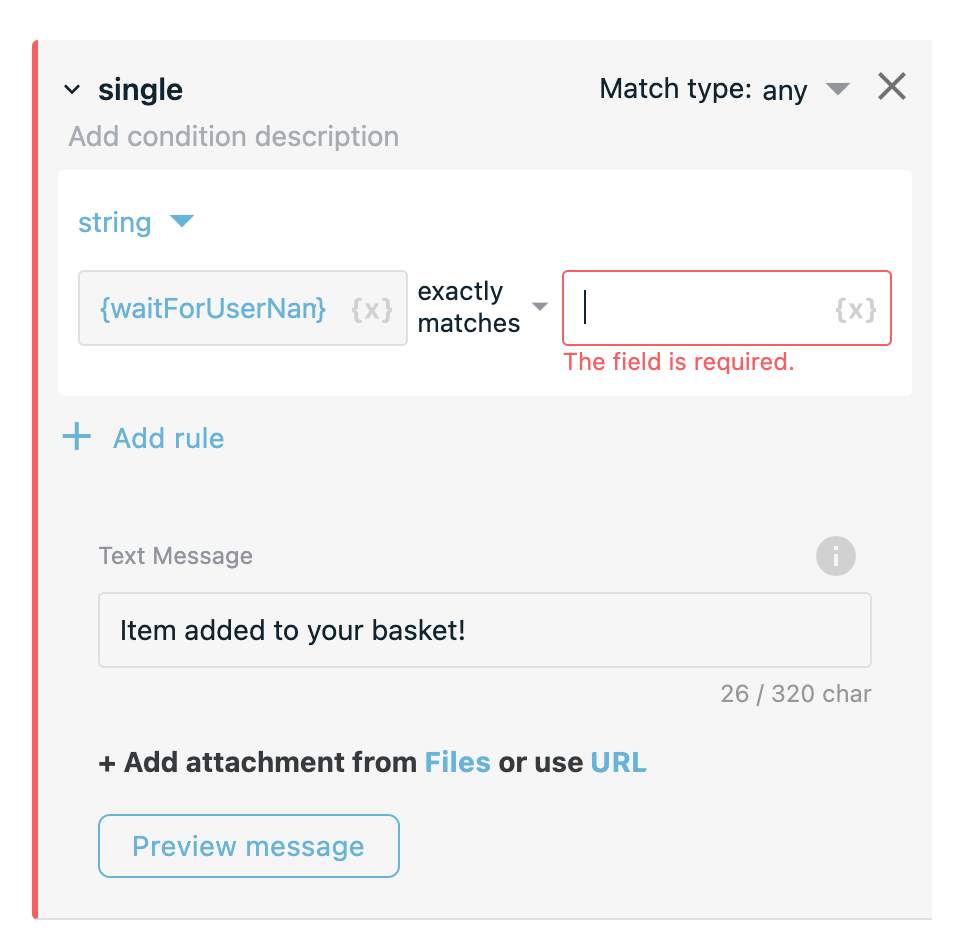
Each condition rule is validated for the details to be set properly. The condition group edge will be highlighted in red if any data requires correction.
The name of a group is set by default and can be manually changed. The description is empty by default and can be manually added but it is not required and will not affect the Flow execution.
| Valid condition group | Invalid condition group |
|---|---|
 |  |
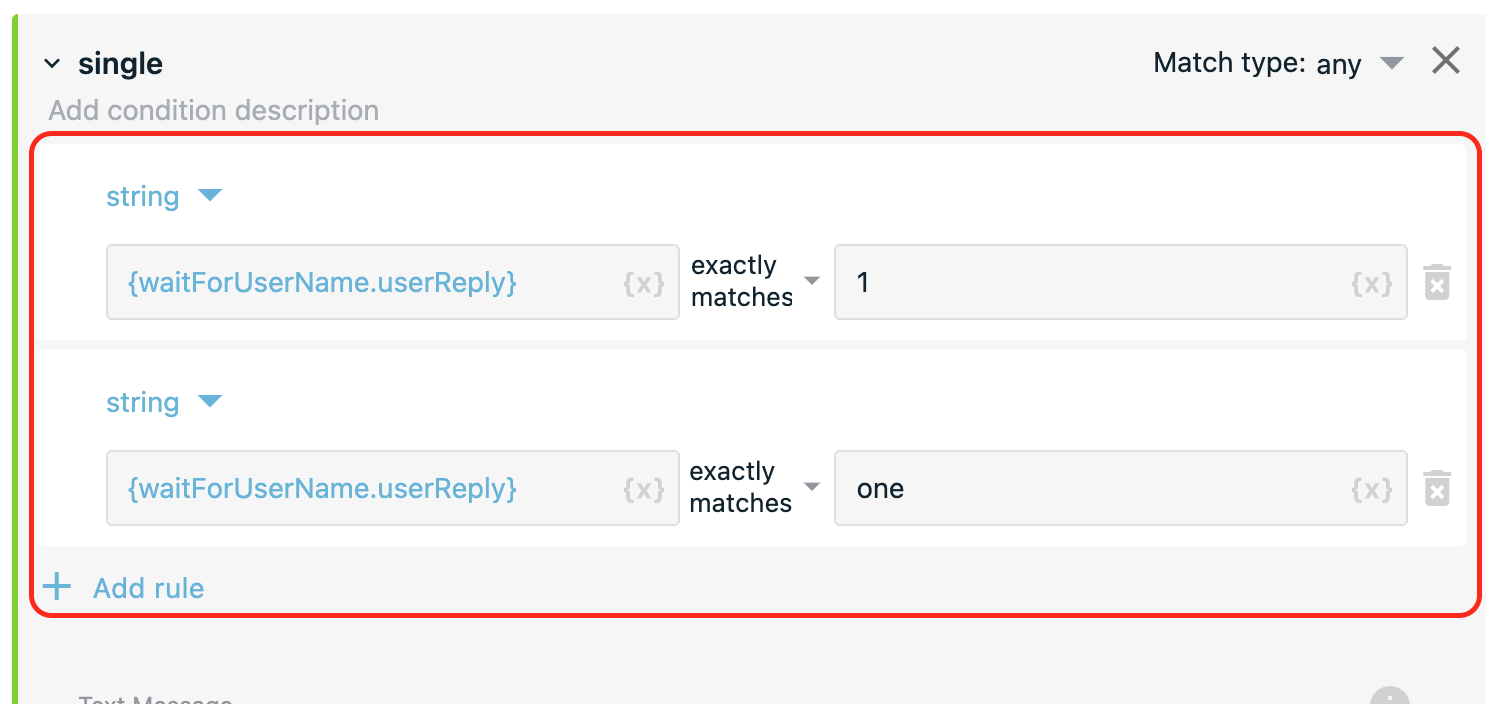
Condition rules
Each rule is created using
- Data type
- Input values
- Logical operator. It is predefined in a dropdown and varies depending on the chosen data type. For example:
contains,starts with,>=,is empty,is exactly same as, etc.
At least one rule for every condition group must be defined but you can have as many rules as you need. To add a new rule, click + Add rule.

You can compare different data types, like string, number, object or array (see example below). You can fill fields either manually or with Merge fields value by clicking the {x} icon. Make sure that the value stored in the Merge field matches with the chosen data type. String data is case-insensitive by default, but you can change this parameter in the Advanced settings.
If you need to apply more complex logic for data validation, choose Advanced data type and describe the query as JavaScript expression. Note that once you switch to the Advanced data type and make any changes to the data, the data will be lost if you select another data type afterward.
Example of advanced data type
Input value await this.mergeFields['requestResponse'].get({path: 'filePath'}) is exactly same as:
[
'Link to first file',
'Link to second file',
'Link to third file'
][
'Link to first file',
'Link to second file',
'Link to third file'
]Advanced data type expression will look like this:
await this.mergeFields['requestResponse'].get({path: 'filePath'}).length > 2await this.mergeFields['requestResponse'].get({path: 'filePath'}).length > 2In this case, the condition will be met and the Step will send an appropriate message if no other conditions were set.
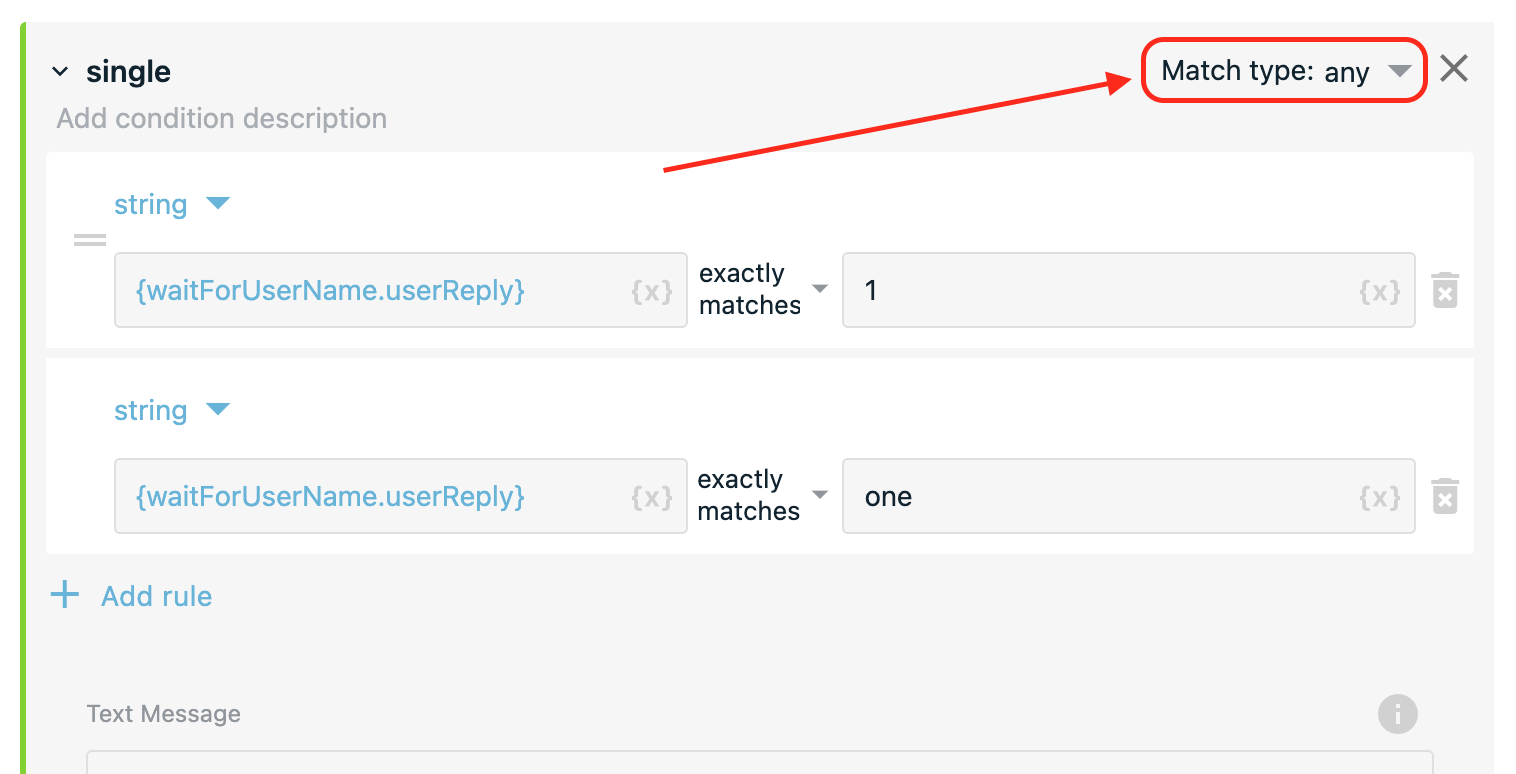
Match type
By default, all rules in one condition group are set with any Match type. So the Flow selects this group if at least one rule is met. Choose all if you want the exact match with every condition rule.

Widget
A widget is a visual component that can be added to the message. The widget doesn't provide any interaction for the chat user, it only displays information nicely. For now, there's only one widget available - Status Tracker.
Status Tracker
Use this widget to show progress in statuses. It allows to add several options with titles and descriptions. One of the options could be set as the current status.
TIP
To change the status, send another Status Tracker widget to the chat with updated options. It's not possible to update the existing component.
Advanced settings
Allow message reaction (Like/Dislike)
Turn on the toggle to let the chat user leave Like or Dislike reactions to this message as well as additional feedback in case of Dislike.
When the feature is enabled it creates the like and dislike legs for the Step. If the like or dislike leg has any RWC Steps, this leg must end with the Return to Main Thread (RWC) Step. If the like or dislike leg does not have any Steps or has non-RWC Steps, no need to add extra Steps to reroute a chat user to the main Thread because no RWC message exchange takes place in this like or dislike leg.
Find details at Turn on Like and Dislike user reactions to the message article.
Allow to override reaction
It lets the chat user react to the message every time the Step sends the message to the chat within one conversation.
When Allow message reaction (Like/Dislike) is on, the Allow to override reaction toggle becomes available:
- If Allow to override reaction is off, the chat user can react to the Step message only once.
- If it is on, they can react to the Step message every time the Step is executed in the Flow. For example, due to iteration or redirection with the Go to Step or Anchor Step. So you can handle every reaction separately every time.
Find details at Overriding reaction for multiple executions of the Step.
Show copy button for the message
The toggle is off by default. Turn it on to add the Copy button to the message. The button is available only for the messages that consist of the Text component because it is recorded in the
string data type. By clicking the button, the chat user can copy the text content of the message.
Find more details in The Copy button in the message article.
Set custom typing indicator duration
Use this option to override the global Bot typing indicator duration set in the Wait for Chat (RWC) Step. When the toggle is on, you can set the custom typing indicator duration and it will be applied only for this message. Duration should be in the timestring format, e.g. 10s, 3000ms.
Find details in the Typing indicator article.
The Set custom typing indicator duration and Show text message in typing mode toggles are mutually exclusive.
Show text message in typing mode
Enable the toggle to make the bot type the text of the message symbol by symbol as if the bot generates it on the go in the chat.
Find details in the Show text message in typing mode article.
Override bot icon
Use this option to change the bot icon that has been set globally in the Wait for Chat (RWC) Step. When the toggle is on, you can set the custom bot icon, which will be applied only for this message.
Find details in the Override bot icon for the message article.
Conversation
Find details in the Conversation settings in the RWC Step article.
Merge field settings
Find details in the Set up Merge fields article.
Error handling
Find details in the Error and timeout handling article.
Reporting
Find details in the Reporting events article.