Run a global command from a website UI
Global commands can be manually triggered from anywhere in chat (header js code, custom template, etc.). You can also trigger a command from а website UI, that embeds Rich Web Chat, by executing window.runGlobalCommand function.
Example
window.runGlobalCommand({
name: 'global command name',
data: {
// ... custom data that will be passed to flow
}
});window.runGlobalCommand({
name: 'global command name',
data: {
// ... custom data that will be passed to flow
}
});WARNING
On execution window.runGlobalCommand function, Rich Web Chat should be loaded and the chat session started. Otherwise, in the client console error will be received, that window.runGlobalCommand is not a function. If the chat session has not started yet or has ended, the alert will be received in chat.
Example
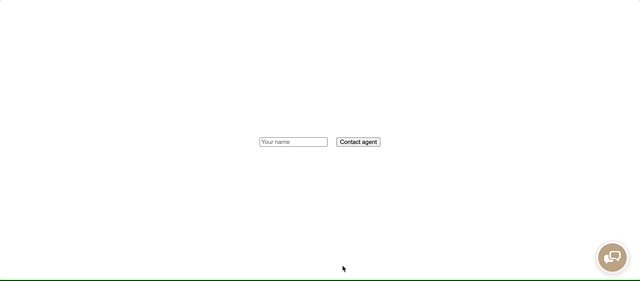
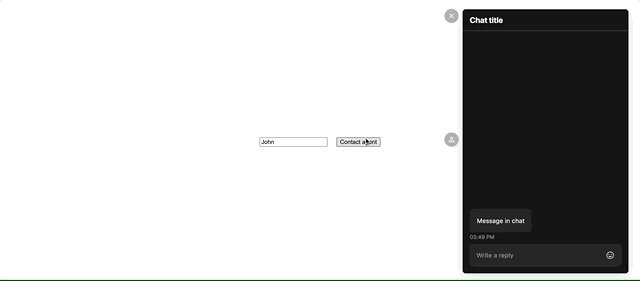
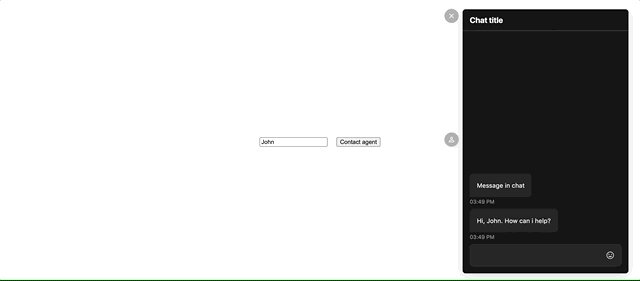
Let's create a page with input and a button that will trigger global commands and pass value from input to Flow.
Step templates
- Wait for Chat (RWC) v4.4.2
- Process Global Commands (RWC) v4.4.2
- Request Response (RWC) v4.4.1
WARNING
When using Process Global Commands (RWC) v4.4.1 or lower step merge field will not include user data, instead, you can access it via this.event.params.params.data, this will be covered below.
HTML template
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport"
content="width=device-width, height=device-height, user-scalable=no, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, viewport-fit=cover">
<meta charset="utf-8" />
<!-- add bundle & styles of embeded Rich Web Chat -->
</head>
<body>
<div class="section">
<div class="input-wrapper">
<input placeholder="Your name" id="username">
</div>
<button id="button">Contact agent</button>
</div>
<div id="rwc"></div>
<script>
var button = document.getElementById('button');
var input = document.getElementById('username');
// set listener on button to run global commmand
button.addEventListener('click', function () {
// check if runGlobalCommand function is avaiable
if(!window.runGlobalCommand) {
alert('Global commands are not available yet!');
return;
}
// execute runGlobalCommand and pass data from input to flow
window.runGlobalCommand({
name: 'contactAgent', //global command leg name
data: {
username: input.value
}
});
})
document.addEventListener("DOMContentLoaded", function () {
// <!-- add code snippet to initialize embedded chat -->
});
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport"
content="width=device-width, height=device-height, user-scalable=no, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, viewport-fit=cover">
<meta charset="utf-8" />
<!-- add bundle & styles of embeded Rich Web Chat -->
</head>
<body>
<div class="section">
<div class="input-wrapper">
<input placeholder="Your name" id="username">
</div>
<button id="button">Contact agent</button>
</div>
<div id="rwc"></div>
<script>
var button = document.getElementById('button');
var input = document.getElementById('username');
// set listener on button to run global commmand
button.addEventListener('click', function () {
// check if runGlobalCommand function is avaiable
if(!window.runGlobalCommand) {
alert('Global commands are not available yet!');
return;
}
// execute runGlobalCommand and pass data from input to flow
window.runGlobalCommand({
name: 'contactAgent', //global command leg name
data: {
username: input.value
}
});
})
document.addEventListener("DOMContentLoaded", function () {
// <!-- add code snippet to initialize embedded chat -->
});
</script>
</body>
</html>Step setup
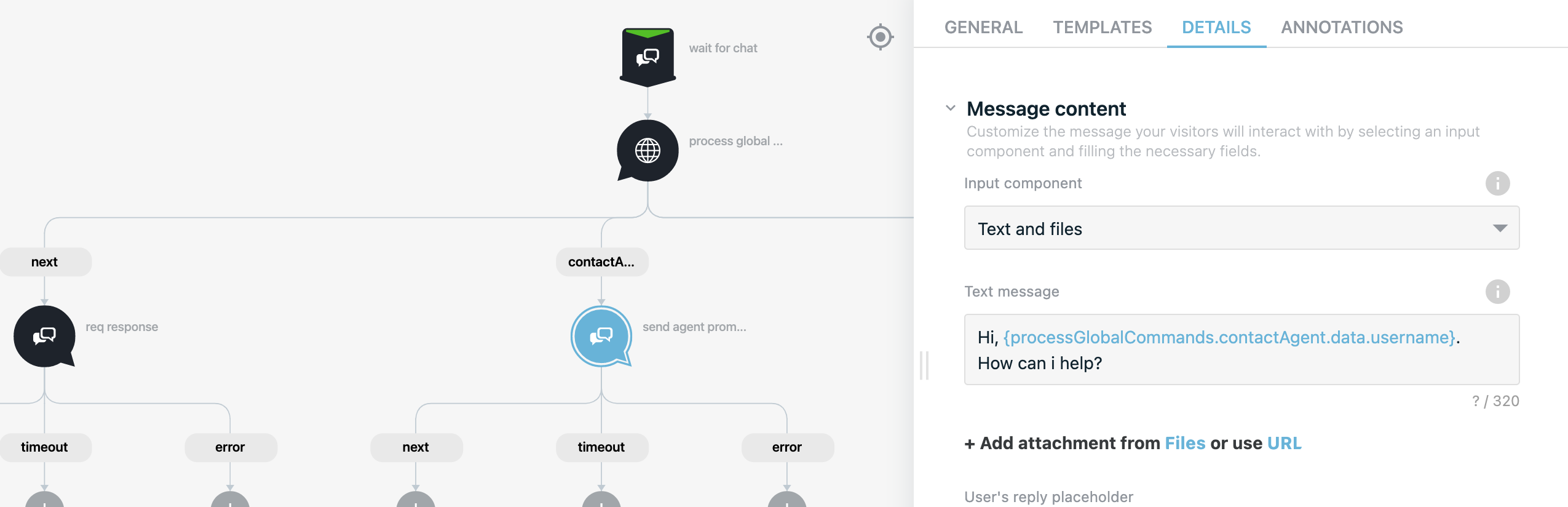
In the Process Global Commands (RWC)** Step set up a global command name and then in Request Response (RWC) you can access Process Global Commands (RWC)'s merge field that will contain data from UI.
You can access data for this particular thread by await this.mergeFields['process global commands step merge field name'].get({path: '<global command name>.data.username'})

WARNING
When the user executes a global command, the Flow re-routes its execution and creates a new thread. All threads use the same Merge fields. That is why when you run the same global command before another thread for this global command has ended, you should remember that it can result in the second thread overwriting data in the Merge field that was set in the first thread. The first thread will use data from the second thread.
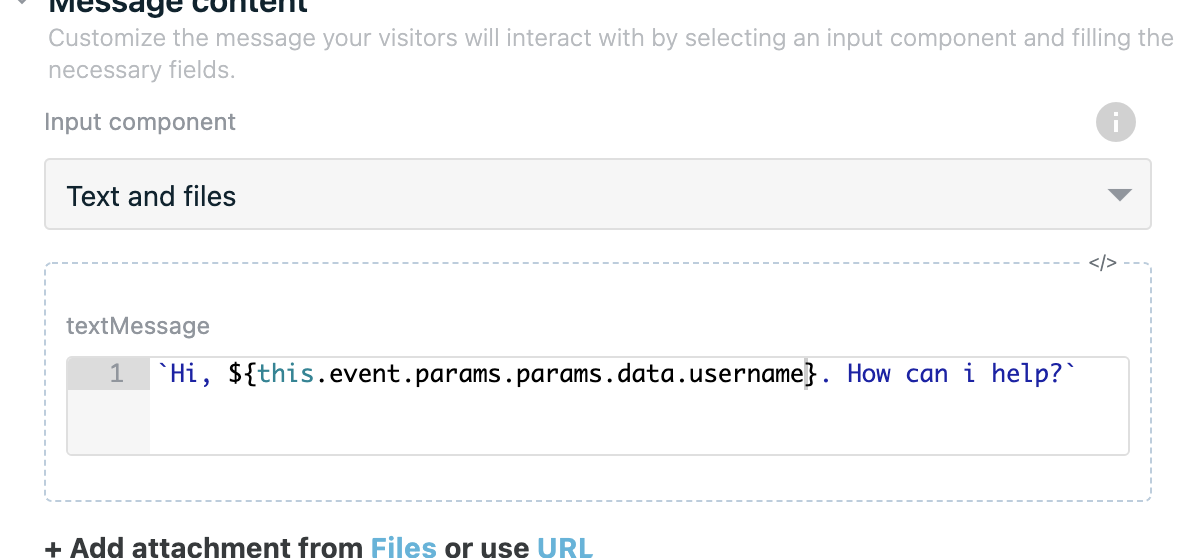
To bypass this limitation, you can access this data from this.event.params.params.data which will be separate for each thread.

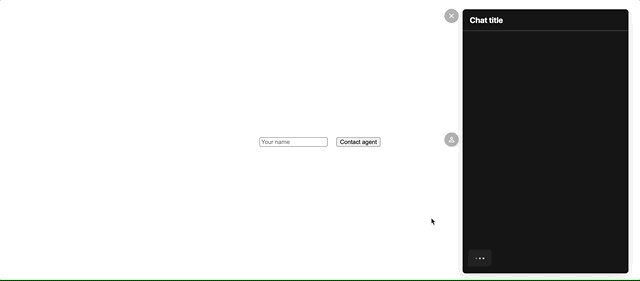
Result
As you can see, the global command was triggered from the website UI and the name John was passed to a Flow from the text input.

TIP
The same logic is applicable for text command execution.